October CMS is a powerful, open-source content management system that empowers web developers and designers to create robust websites with ease. October CMS supports the development of RESTful APIs, making it suitable for creating not only traditional websites but also web applications and services that require API endpoints.
This tutorial will guide you through the process of installing October CMS on Ubuntu 22.04, ensuring a smooth setup for your web development projects.
Step 1 – Install LEMP Stack
October CMS requires a LAMP (Linux, NGINX, MySQL, PHP) stack. Make sure you have Apache, MySQL, and PHP installed and configured. You can install them using the following commands:
apt update -y apt-get install nginx mariadb-server php php-cli php-common php-imap php-redis php-snmp php-xml php-zip php-mbstring php-curl php-mysqli php-intl php-bcmath php-gd php-fpm unzip -y
After installing all the packages, start and enable Nginx and MariaDB services:
systemctl start nginx mariadb systemctl enable nginx mariadb
Step 2 – Configure Database
Next, you will need to create a new MySQL database and user for October CMS. First, access the MySQL shell:
mysql
Next, create a database and user for October CMS:
CREATE USER 'octobercms'@'localhost' IDENTIFIED BY 'password'; CREATE DATABASE octobercms; GRANT ALL PRIVILEGES ON octobercms.* TO 'octobercms'@'localhost';
Next, flush the privileges:
FLUSH PRIVILEGES;
Then, exit from the MySQL shell using the following command.
EXIT;
Step 3 – Download October CMS
Firstly, let’s download the latest version of October CMS. Open your terminal and navigate to the directory where you want to install October CMS:
cd /var/www/html
Next, download the latest version of October CMS:
wget https://octobercms.com/download -O october.zip
Once the download is completed, unzip the downloaded file.
unzip october.zip
Next, rename the extracted directory to octobercms:
mv install-master octobercms
Next, adjust the directory permissions to ensure that October CMS can function correctly:
chown -R www-data:www-data /var/www/html/octobercms
Step 4 – Configure Nginx for October CMS
Create a new virtual host configuration file for October CMS. You can use a text editor like nano or vim:
nano /etc/nginx/conf.d/octobercms.conf
Add the following configuration to the file:
server {
listen 80;
server_name october.example.com;
index index.php index.html;
root /var/www/html/octobercms;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php8.1-fpm.sock;
fastcgi_read_timeout 120s;
}
location ~ ^/favicon\.ico { try_files $uri /index.php; }
location ~ ^/sitemap\.xml { try_files $uri /index.php; }
location ~ ^/robots\.txt { try_files $uri /index.php; }
location ~ ^/humans\.txt { try_files $uri /index.php; }
location ~ ^/storage/app/uploads/public { try_files $uri 404; }
location ~ ^/storage/app/media { try_files $uri 404; }
location ~ ^/storage/temp/public { try_files $uri 404; }
location ~ ^/modules/.*/assets { try_files $uri 404; }
location ~ ^/modules/.*/resources { try_files $uri 404; }
location ~ ^/modules/.*/behaviors/.*/assets { try_files $uri 404; }
location ~ ^/modules/.*/behaviors/.*/resources { try_files $uri 404; }
location ~ ^/modules/.*/widgets/.*/assets { try_files $uri 404; }
location ~ ^/modules/.*/widgets/.*/resources { try_files $uri 404; }
location ~ ^/modules/.*/formwidgets/.*/assets { try_files $uri 404; }
location ~ ^/modules/.*/formwidgets/.*/resources { try_files $uri 404; }
location ~ ^/modules/.*/reportwidgets/.*/assets { try_files $uri 404; }
location ~ ^/modules/.*/reportwidgets/.*/resources { try_files $uri 404; }
location ~ ^/plugins/.*/.*/assets { try_files $uri 404; }
location ~ ^/plugins/.*/.*/resources { try_files $uri 404; }
location ~ ^/plugins/.*/.*/behaviors/.*/assets { try_files $uri 404; }
location ~ ^/plugins/.*/.*/behaviors/.*/resources { try_files $uri 404; }
location ~ ^/plugins/.*/.*/reportwidgets/.*/assets { try_files $uri 404; }
location ~ ^/plugins/.*/.*/reportwidgets/.*/resources { try_files $uri 404; }
location ~ ^/plugins/.*/.*/formwidgets/.*/assets { try_files $uri 404; }
location ~ ^/plugins/.*/.*/formwidgets/.*/resources { try_files $uri 404; }
location ~ ^/plugins/.*/.*/widgets/.*/assets { try_files $uri 404; }
location ~ ^/plugins/.*/.*/widgets/.*/resources { try_files $uri 404; }
location ~ ^/themes/.*/assets { try_files $uri 404; }
location ~ ^/themes/.*/resources { try_files $uri 404; }
}
Save and close the file, then edit the Nginx main configuration file:
nano /etc/nginx/nginx.conf
Add the following line below the line {:
server_names_hash_bucket_size 64;
Save the file, then verify Nginx for syntax errors:
nginx -t
You should receive the following output:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Finally, reload the Nginx to apply the changes:
systemctl reload nginx
Step 5 – Access October CMS
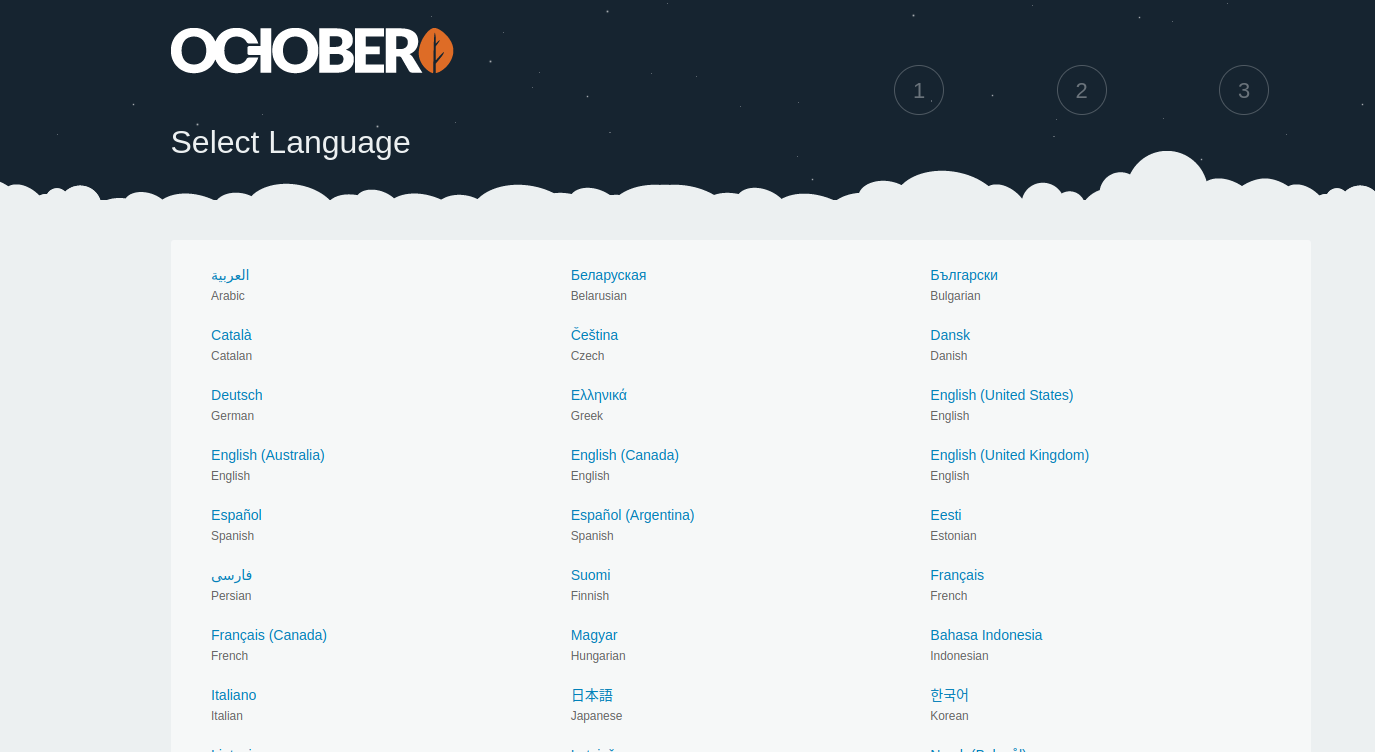
Now, open your web browser and access the October CMS using the URL http://october.example.com/install.php. You should see the October CMS welcome page.
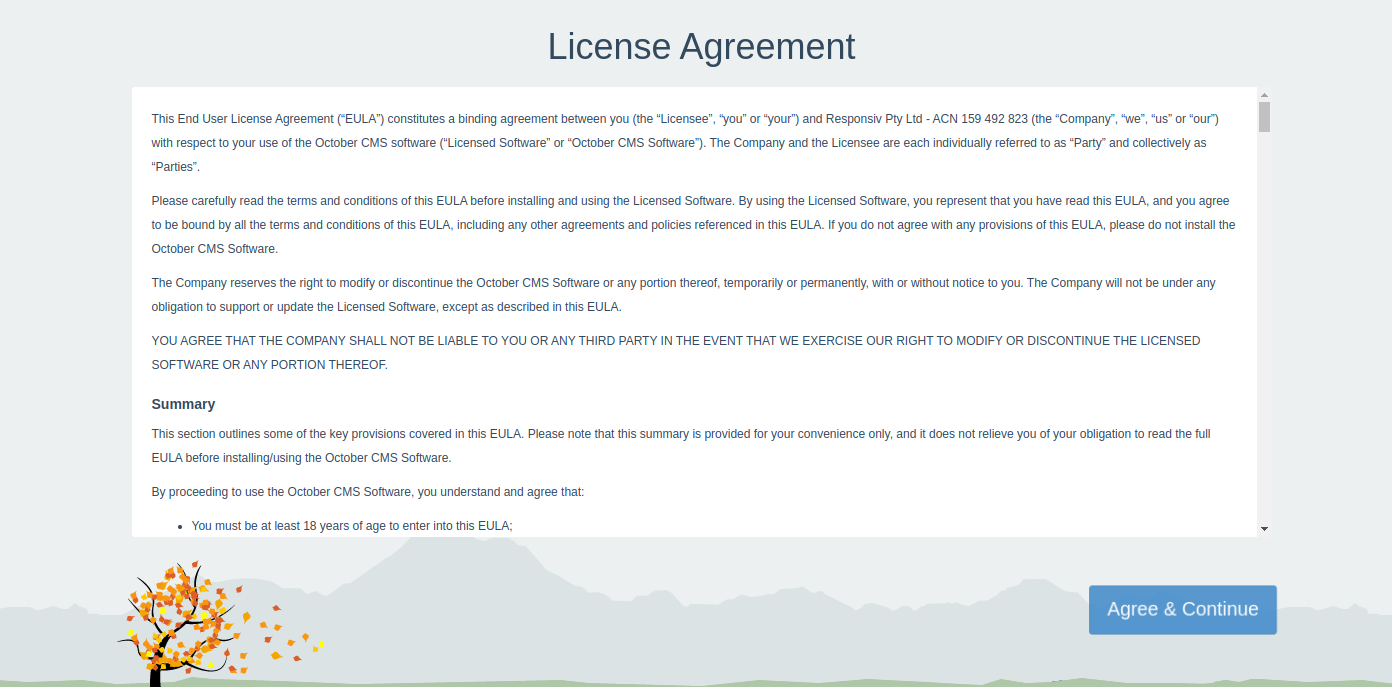
Select your language. You will see the License agreement page:
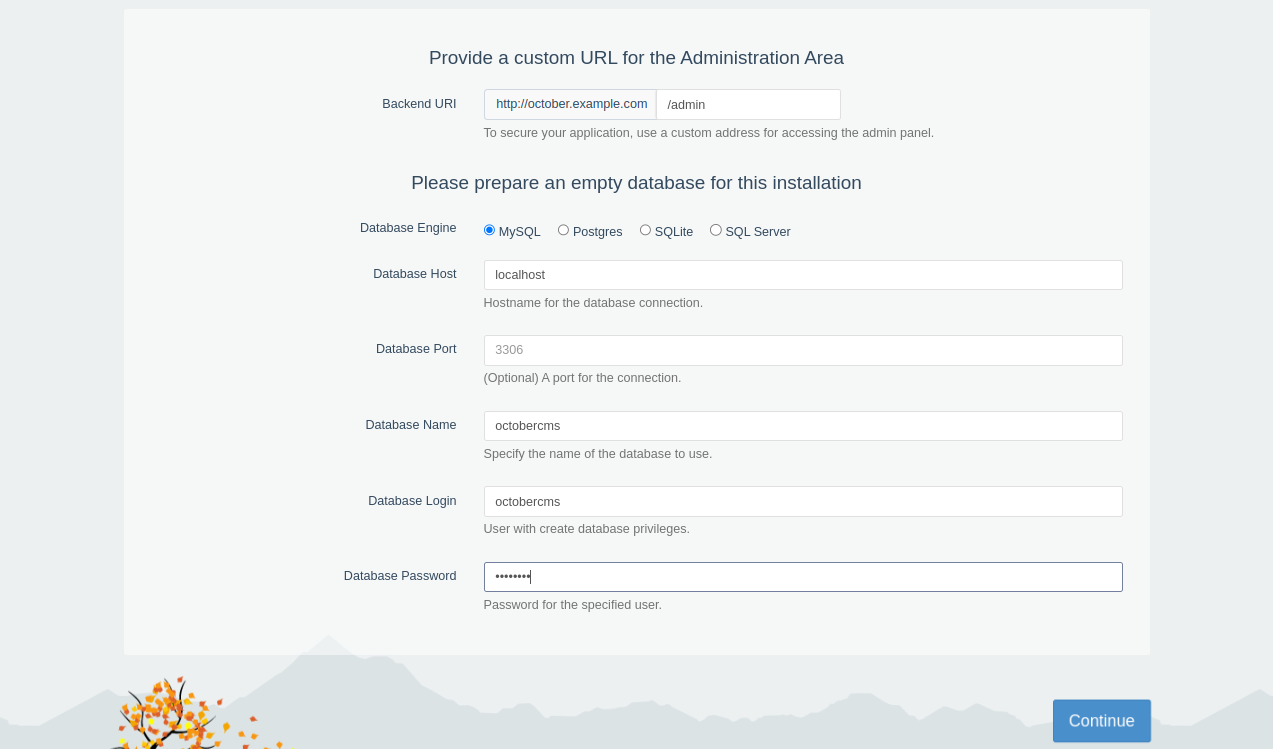
Click on Agree and Continue. You will see the database configuration page:
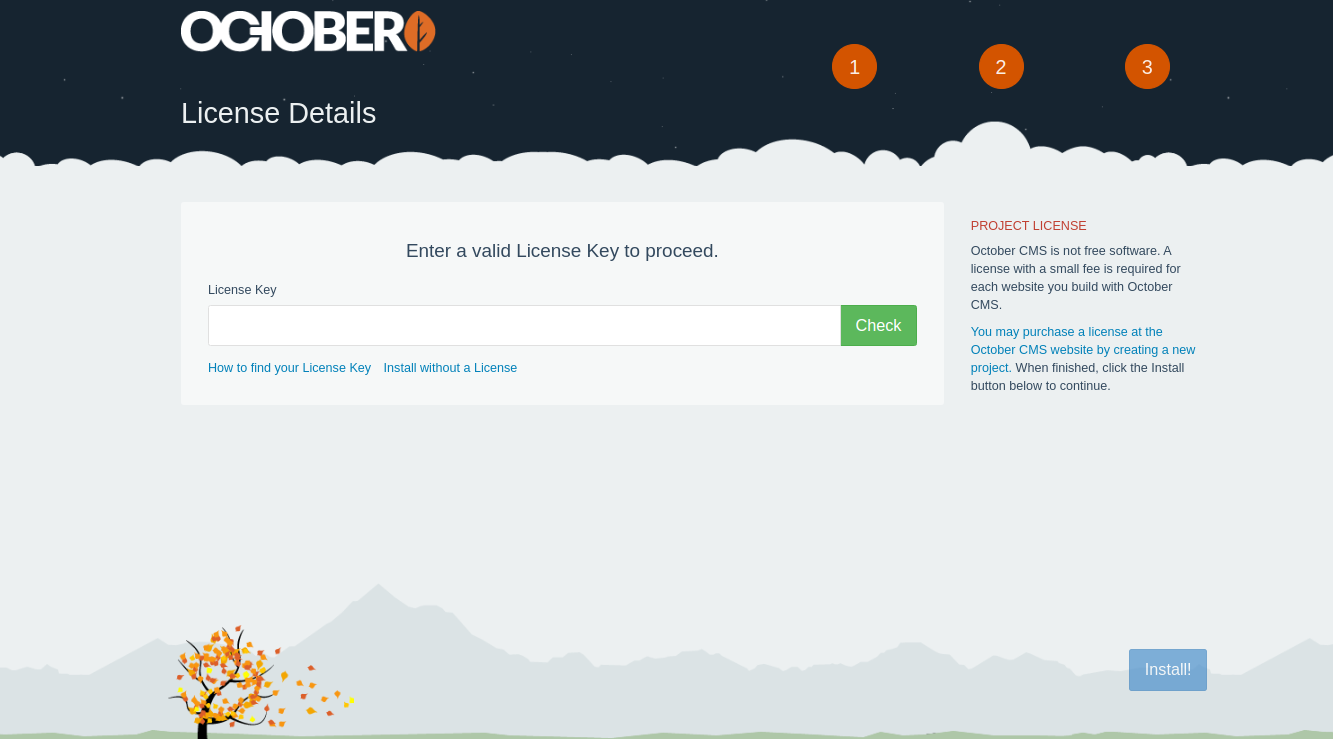
Define your database credentials and click on Continue. You will see the Licence key page:
Provide your key and click on Install. You will see the following page:
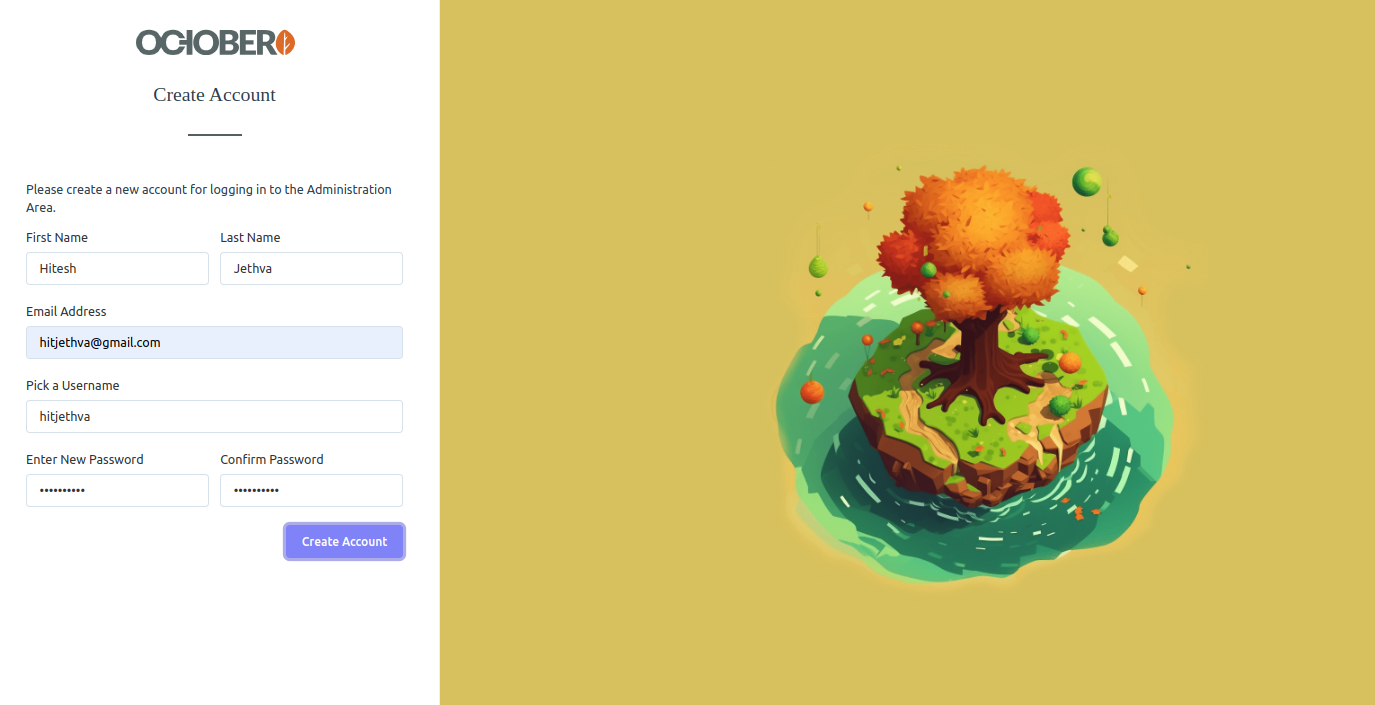
Click on the Administration Panel URL. You will see the Create Account page:
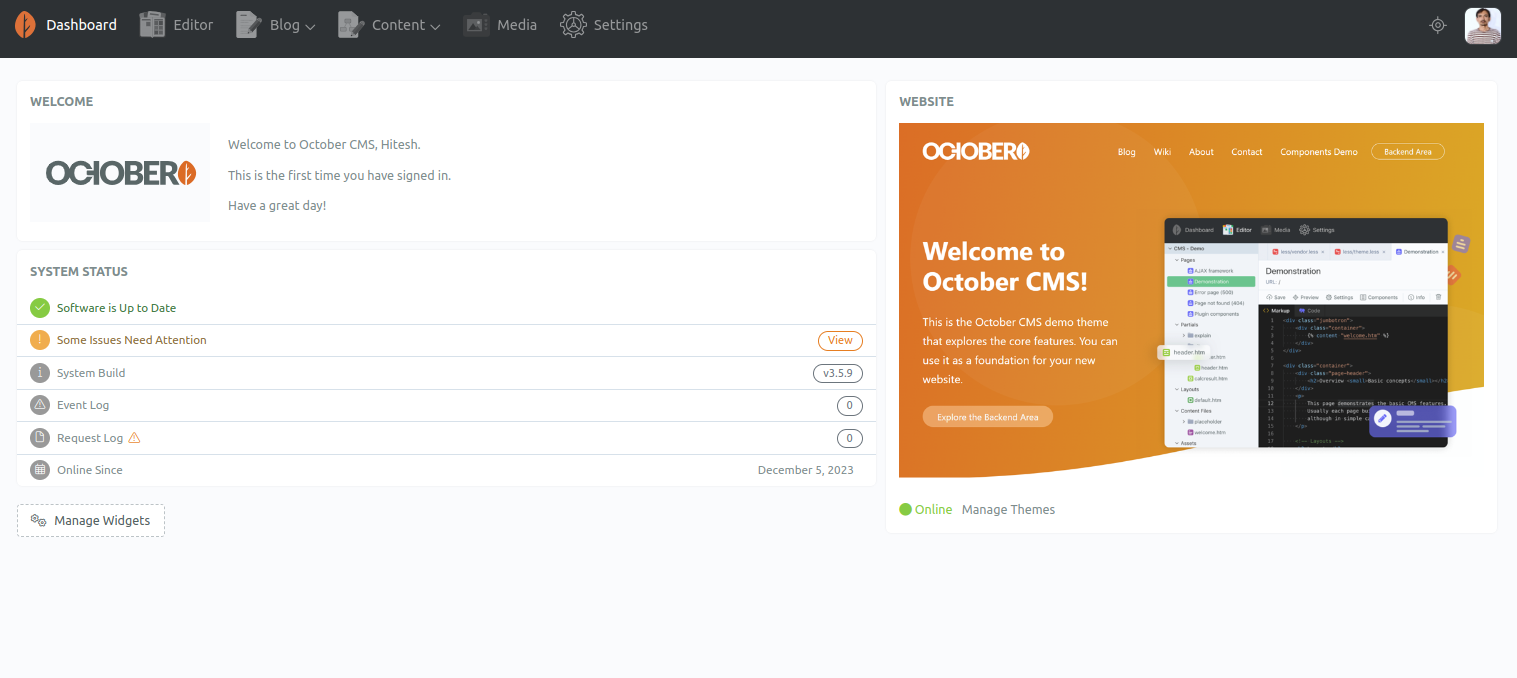
Provide your account information and click on Create Account. You will see the October CMS on the following screen.
Conclusion
This tutorial has provided a step-by-step guide to install October CMS on Ubuntu 22.04. By following these instructions, you have set up a robust environment for web development and content management. As you delve deeper into October CMS, you’ll discover its versatility and the ease with which you can create and manage dynamic websites. Try to deploy October CMS on dedicated server hosting from Atlantic.Net!