How-To Series
This is part 2 of a 5 part series for Introduction To Programming
- Introduction To Programming: Getting Started
- Introduction To Programming: Your First Program
- Introduction To Programming: Variables, Types, And Manipulating Data
- Introduction To Programming: Flow Control
- Introduction To Programming: Object Oriented Programming
You’re Back!
It’s great to see you again, and I hope you have celebrated profoundly after completing the first article in this series at Atlantic.NET in which you built your first program and executed it while learning about how what you build turns from human readable code to machine instructions.
Don’t worry, if you haven’t read that article yet, you can do so now. I’ll wait right here for you to return.
In this part of the series, we’re going to explore that first program more and focus on understanding more concepts of programming and software development. Specifically, we’ll look at input and output, introduce you to a concept called object orientation, and explore how and why we want to hide away complex code using abstraction.
Let’s get down to business, shall we?
.
Digging into “Hello World!”
In the previous article, we built a very basic “Hello World!” program consisting of two lines of code that we wrote ourselves. There were additional code lines, but Visual Studio generated them for us, and they are specific for the type of program we are building and the language we are using, so let us not spend more time on them for now.
The two lines we did add, however, focus specifically on output and input so let us examine them more closely.
Console.WriteLine("Hello World!");
Console.ReadLine();
Ignoring the Console. (read: “console dot”) part of the lines for now, you can see that there is an instruction to the machine to write a line and then to read a line. In a console program or application like the one we’re building now, these are two of the primary ways to interact with the user; we output something on the console screen with Console.WriteLine and get input from the user with Console.Readline. The result looks something like Figure 1 below.

This console application is just one of many types of applications we can build. Different application types require different approaches to input and output. If we are building a simple web page, for example, there is no console from and to which we can interact with the user. The web page is just a static piece of text and perhaps some pictures. Although a program may generate it, it is still not very interactive in the same way we build interactivity in a console application.
Note: In the early days of the web, there was a method called CGI (Common Gateway Interface) that allowed you to put console applications like these directly onto a web page and interact with them through the URL.
.
An Example of Web Page Code
A web page has a completely different method of interactive behavior. Look at the following web page code, for example–and don’t worry if this is completely foreign to you:
<html> <head> <title>Hello World!</title> </head> <body> <h1>Hello world!</h1> </body> </html>
This web page simply presents the user with a headline saying “Hello world!” and not much else, as below.

On its own, this web page–or even any web page–cannot do much. To create interactivity, browsers can interpret command instructions through languages like JavaScript to manipulate the web page in various ways, including manipulating the web page layout, content, and structure.
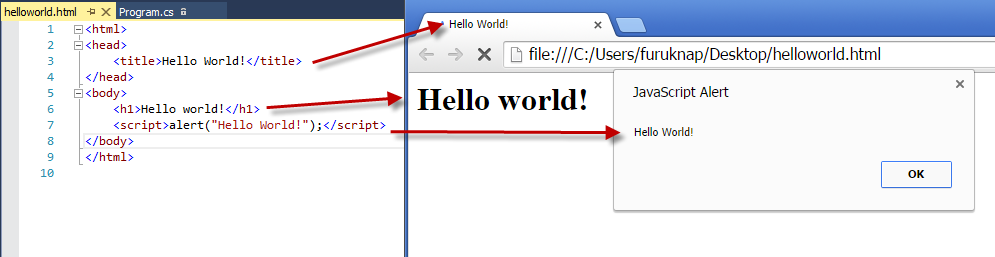
For example, below in Figure 3, I’m using JavaScript on an HTML page to display a notification box to the user. Note that I am using Visual Studio to edit the HTML page and the JavaScript too.

One way that a web page can retrieve information from a user is through web page forms. These may not look like your typical paper forms, but that’s the beauty of the web; it doesn’t need to be boring and daft, it can look stunning and enticing (though the configuration necessary to achieve a stunning and enticing look is beyond our scope here!).
Regardless of appearances, forms can retrieve specific pieces of information from the user that a browser then can send somewhere. If we have, for example, a program somewhere that can read the input from a web page, we can have the browser send the contents of the forms to that program.
.
Event-Driven Programming
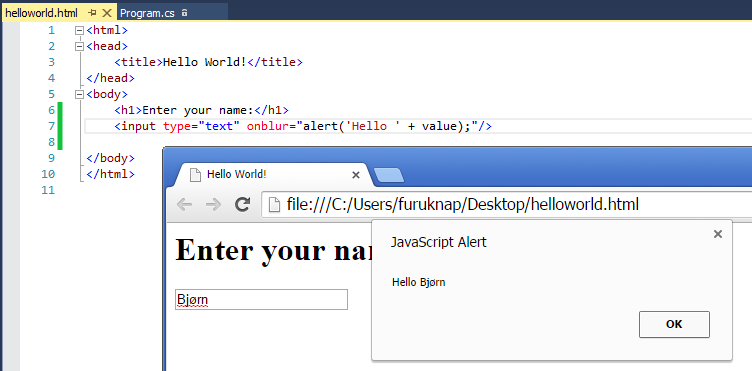
Another approach is to use the form data combined with JavaScript to have the web page itself handle the data from the user. Rather than having the JavaScript always display Hello World, for example, we can easily have it display the user’s input into a form.

Don’t worry too much about the code here, but note that unlike our console application where the flow of the program is generally line by line from start to finish, in this web page we are using what is known as event-driven programming, by having code respond to events that happen. In the example above, the event onblur happens when the attention shifts away from the input box, and we can write code to react to that event and display the alert.
Regardless, you’ll quickly recognize a certain pattern here that crosses boundaries of platforms, languages, and frameworks. The program starts by presenting the user with a piece of information, and then the user somehow sends instructions to the program. In a console application, this exchange happens through commands such as Console.WriteLine and Console.ReadLine. On the web, this exchange occurs by presenting an HTML page and asking the user to fill in a form.
As a programmer, you’ll learn quickly that what you do as a programmer is very similar across all languages, platforms, and tools. The syntax may differ between languages, and you may have different approaches to how you think in terms of program flow, but behind it all, the computer that you command is the same. It is subject to the same logic regardless of which language you use to manipulate it.
Once you realize that, you may have your Matrix moment, where you see beyond the code and into the machine and the logic behind it and suddenly understand fully how to command the machine in any way you like, using any language, any platform, and any tool.
Before then, though, there’s much to learn. Let’s hop back to our program for a bit because there are some additional things I want to show you.
.
Classes, Objects, and Methods–Oh, My!
We’ll start with the “Console dot” part of the two lines.
Console.WriteLine("Hello World!");
The Console part is a reference to a static class included as part of the System namespace and….
Oh, wait… That makes no sense yet. I need to talk a bit about classes and objects first. I should probably talk a lot about classes and objects, but for now, let’s focus on a basic understanding of what object orientation is because it is prevalent throughout programming languages.
Object orientation is a programming idea that you should build programmatic representations of real life objects and then interact with those objects as if they were the real thing. This definition isn’t terribly accurate, but it serves us well enough for now.
Primarily, we accomplish this interaction with objects through two component types called properties and methods. The good news? You’re already using one of them: the method. In our program here, the WriteLine and ReadLine commands are the methods. Properties, which we won’t really cover in this article, describe what an object is, whereas methods describe what an object can do.
Methods in object orientation are attached to objects or, in some cases, to classes. We will learn much more about methods later in this series, but for now, think of methods as actions that objects can perform.
Further, you can think of the difference between classes and objects as the difference between a cake recipe and a cake, with the recipe being the class and the cake being the object. The class defines how you make an object, just as a recipe defines how you make a cake.
It is somewhat useless to have a recipe but never make anything from it, though. A cake, on the other hand, cannot exist without a recipe. As such, classes and objects, like recipes and cakes, exist in unison.
Where this analogy becomes a bit more complex is when it comes to what we call static classes. These classes, or recipes, are static because they exist as actual things. In fact, you cannot even create objects from them; they exist as recipes only and have static methods only. To complicate matters even further, we can have static methods on regular classes! Confused yet? Well, remember Douglas Adams:
Don’t panic!
.
In our cake analogy, a static method for a recipe may be something that isn’t related to the cake itself but also not necessarily to the recipe. For example, you may attach to the recipe a static method called PointMeToTheKitchen that will–I’m sure you can guess–give you directions to the kitchen. The cake can be baked in any kitchen, and the recipe isn’t dependent on being turned into a cake in any particular kitchen.
To be fair, a better–and yet more complex–situation would be if you have a static class called Baking that handles all the necessary things related to baking with a bunch of static methods, and that the PointMeToTheKitchen method would probably better fit there. In fact, we have that same usage with our current program.
So, to reiterate:
* You use classes to create objects the way you use recipes to create cakes.
* Objects have methods and properties that define what they can do and what they are, respectively.
* Classes can have static methods that exist outside of any object.
* Static classes exist outside everything and exist on their own. You cannot use them to create objects.
We’ll be spending far more time with object orientation towards the end of the series. For now, when I repeat that the Console part of our two lines is a static class, you know that it is a class that exists independent of any object and that it contains static methods, too.
.
Abstrating the Details Away
Look at our lines again:
Console.WriteLine("Hello World!");
Console.ReadLine();
Console is a static class. Its main purpose is to give you access to what you need to deal with the console just like a Baking class would be used to give you access to baking tools.
When we write a dot in C# and many similar languages, we are calling into the method, signified by the following parentheses, or a property. Effectively, we’re saying, “Hey, Console class, let me execute your WriteLine method, please”.
Note: Some languages may use different notation for this. For example in C++, you may use
->instead of a dot in certain contexts, and Perl 5 uses->consistently.
.
Behind the scenes, the Console class will then, using the parameters we provide (a literal text string “Hello World!”), call into the current console window, do some secret voodoo, and make that console window print the text we sent it, literally “Hello World!”.
In the next line, we call into the same static class Console again, and this time we ask it to call its ReadLine method. In return, the program will instruct the console to wait until we hit the Enter key before advancing in the program. In our case, this input will complete the program and just exit.
We can get into the intricate details of how the console works, but it’s not really relevant at this point. Remember, we’re not here to learn console programming any more than we’re here to learn C#; we’re learning programming concepts. As such, I call it “secret voodoo”–although it certainly isn’t–simply because it’s far enough advanced to us in this context that it might as well be magic.
What you should know, however, is that behind the scenes, these two simple commands actually perform a huge number of tasks. For example, just to interpret the parameters you pass into the WriteLine method, the computer needs to assign a certain memory position to the string, load those characters into that string, and point the execution of the current program to that particular memory location.
The CPU then needs to read out all those memory bits, figure out in what context it is running, call into the operating system (which, in turn, will need to call into the specific hardware you have) to turn on or off the signals that turn each pixel on your screen to its respective color value. And this little excursion isn’t even a fully accurate or complete representation of everything that goes on.
All of these things happen because you wrote a few characters into Visual Studio and hit a button. This peek behind the curtain illustrates another very important principle in programming called abstraction. In short, we want to hide away the intricate details of an operation and interact with it through an easy-to-use method. For outputting content to the console, we hide all the nitty-gritty details into a method called WriteLine.
Two main benefits of abstraction are that we can write a lot less code and that, by not having to repeat the same code every time to achieve the same results, we write better code, too. Behind the scenes, the results we achieve with our simple WriteLine and ReadLine code may take hundreds of lines of code. Having to write all that code greatly increases the chances of making mistakes.
To be accurate, in our example here, it is the .NET team at Microsoft that hides the details for us. In return, they give us a greatly simplified interface with which we can program our applications. Shuffle the words in that sentence around a bit and you might even call it an Application Programming Interface, or API.
Other frameworks have APIs, too. For example, jQuery is an API that abstracts a lot of nitty-gritty details of how JavaScript interacts with content in a web page, like animations, form validations, content manipulation, and so on. OpenGL is an API that abstracts away the interaction with graphics hardware.
There are literally thousands of APIs that give you a way to perform complicated activities. Atlantic.NET has an API for managing your cloud servers, too, so that once you become familiar with programming, you can create programs that start, list, create, or terminate the instances in your Atlantic.NET account.
Note: The Atlantic.NET APIs require working with something called a RESTful interface, which is a bit beyond the scope of these introductory articles.
.
Your First Program Wrap-Up
You’ve had a lot to learn in this article, but now it’s time to take a break. We have discussed in depth how input and output works and given you an introduction to object-oriented programming. You have also learned about the importance of abstraction and how it helps us to avoid mistakes and to simplify our code writing. You have seen how web pages and console applications use different but similar approaches to input and output and had at least a cursory glance at a completely different programming approach called event-driven programming.
In the next article, we’re going to expand on our program by introducing variables and data types, and you’ll start to build a very simple guessing game using these concepts along with what you have already learned.
How-To Series
This is part 2 of a 5 part series for Introduction To Programming
- Introduction To Programming: Getting Started
- Introduction To Programming: Your First Program
- Introduction To Programming: Variables, Types, And Manipulating Data
- Introduction To Programming: Flow Control
- Introduction To Programming: Object Oriented Programming
.